퍼블리싱/html css js
[Javascript] selectbox placehorder 만들기
임고미
2020. 9. 14. 13:45
728x90
300x250
select box placehorder 만들기
1. html
완전 placehorder 처럼 만들기위해선 disabled와 hidden 속성이 필요합니다.
<select id="visit">
<option value="" disabled selected hidden>기본값입니다.</option>
<optgroup value="자연" label="자연">
<option value="1">바다</option>
<option value="2">산</option>
<option value="3">계곡</option>
<optgroup>
<optgroup value="색깔" label="색깔">
<option value="4">빨강</option>
<option value="5">노랑</option>
<option value="6">파랑</option>
<optgroup>
</select>

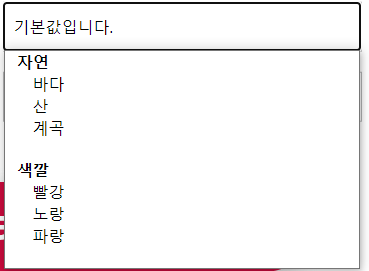
여기서, "기본값입니다." 만 placeholder취급해서 기본값으로 바꾸는게 목적
이게 만약 opt그룹이 아니었다면, option:first-child로 간단하게 처리가 가능했을 수도 있다.
그런데 opt 그룹이 되면서
opt 그룹의 첫번째요소도 색이 변하는걸 확인할 수 있다.
/* css */
select option:first-child {
color: red;
}확인시켜주고자 html 에서 hidden 과 disable을 제거한 상태

완벽한 placehorder을 만들고자,
다음과 같이 진행
2. CSS
/* css */
select {
-webkit-appearance: none;
/* 네이티브 외형 감추기 */
-moz-appearance: none;
appearance: none;
z-index: 1;
/* 화살표 모양의 이미지 */
color: rgba(0, 0, 0, .3)
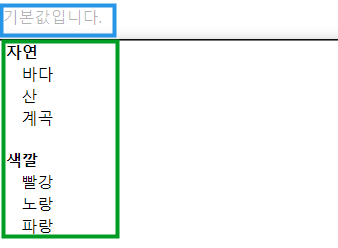
}color: rgba(0, 0, 0, .3) 을 주어, select의 모든 글짜들을 회색으로 만들어줍니다.
select option, select optgroup {
color: #000;
}option color 들은 검정색이 되기를 바랬기에, 따로 속성을 넣어줍니다.
안넣어 줄경우, select의 색상을 그대로 상속받습니다.
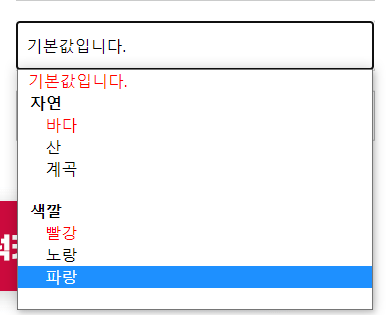
결과

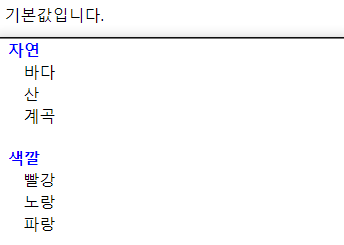
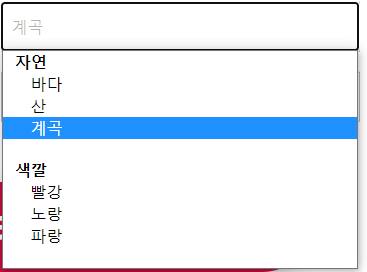
참고 : 옵션 그룹의 색상만 바꿀 수 있음
select optgroup {
color: blue
}
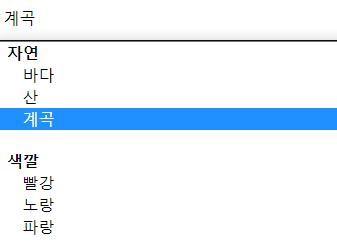
이제 옵션을 선택해보면,

다음과 같이, 선택된 값도 회색으로 들어오는것을 확인 할 수 있습니다.
이것을 js에서 onchange함수를 통해 컨트롤 해 줍니다.
3. JS
//js
$('#visit2').change(function () {
$('#visit2').css('color','#000');
});결과

정리
<!-- html -->
<select id="visit2">
<option value="" disabled selected hidden>기본값입니다.</option>
<optgroup value="자연" label="자연">
<option value="1">바다</option>
<option value="2">산</option>
<option value="3">계곡</option>
<optgroup>
<optgroup value="색깔" label="색깔">
<option value="4">빨강</option>
<option value="5">노랑</option>
<option value="6">파랑</option>
<optgroup>
</select>
/* css */
select {
-webkit-appearance: none;
/* 네이티브 외형 감추기 */
-moz-appearance: none;
appearance: none;
z-index: 1;
/* 색상 설정 */
color: rgba(0, 0, 0, .3)
}
select option, select optgroup {
color: #000;
}
// js
$('#visit2').change(function () {
$('#visit2').css('color','#000');
});
말이 길어졌지만, 간단하게 placehorder 완성~
728x90
300x250