퍼블리싱/html css js
[React / Js] 다음 우편번호 ie 버그 / 상세주소 입력 안될때
임고미
2020. 9. 22. 16:26
728x90
300x250
chrome에서는 문제가 없었으나,
ie를 확인하는 과정에서
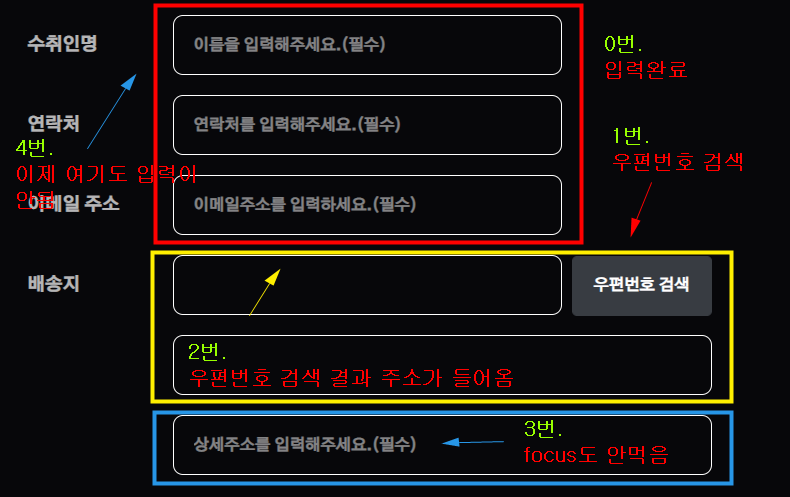
이름, 전화번호, 이메일 등 다 입력 후
다음 우편번호 api를 통해 우편번호를 받아온 뒤, 상세 주소를 입력하기 위해
input창을 클릭하자 focus가 걸리지 않는 문제가 발생했다.

해결 방법:
우편번호 결과가 들어오는 함수에서
상세주소 input에 inputName.focus(); 걸어주면 해결
(document.getElementById("detail-address") as HTMLInputElement).focus();- 리액트에서 해당 문제를 맞닿뜨려서 이렇게 해결했는데, js에서도 마찬가지로 focus() 함수를 사용하면 됩니다.
+ 추가
내가 ie에서 격은 문제 상황을 좀 더 서술하자면
해당 페이지는 결제 페이지였고,
최초 진입 -> 우편번호 검색 -> 상세주소 = ok 였다.
그러나
'결제 버튼'을 클릭을 하자 팝업창이 하나 뜬다.
팝업을 허용하고 페이지를 새로고침하고 나자, 위의 문제가 발생하기 시작했음.
728x90
300x250