[CSS] 언어별 폰트 다르게 적용하기 ( unicode-range )
시작 전 알아야 할 부분!

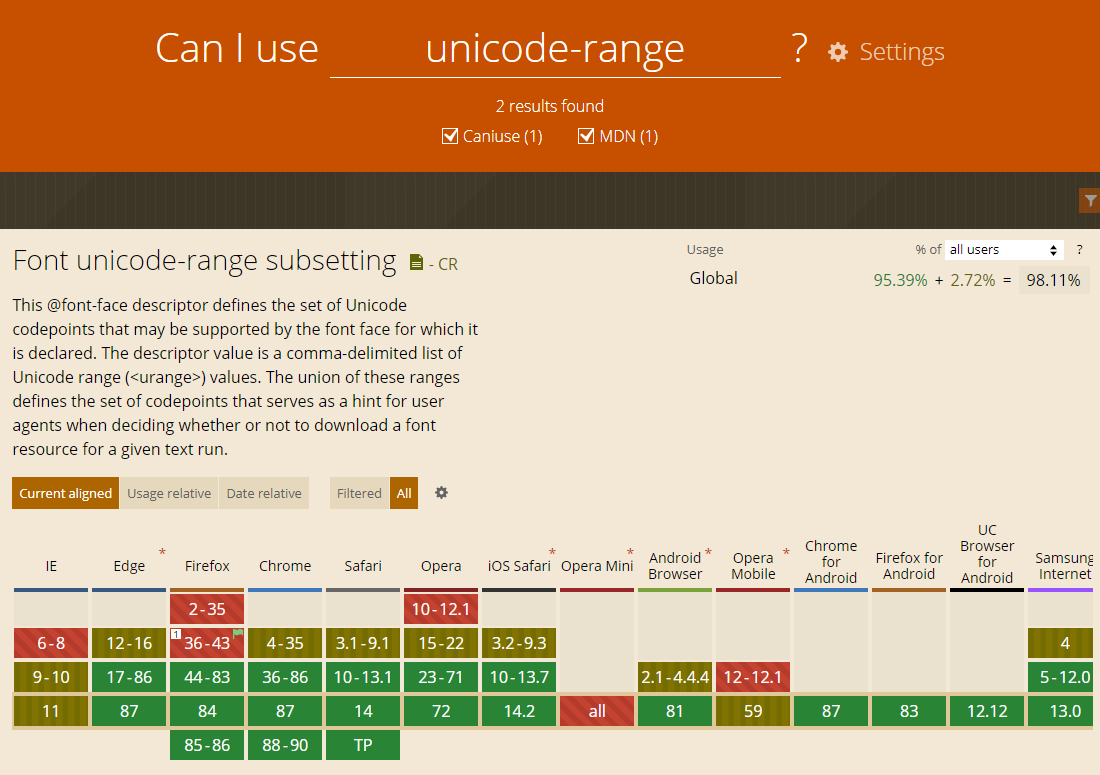
예전엔 firefox에선 지원이 안됐지만 지금은 지원합니다.
확인하는 주소 : caniuse.com/?search=unicode-range
적용 방법
1. 폰트를 다운받는다.
2. 적용 하고자 하는 언어 폰트를 다 같은 이름으로 font-family를 맞춰준다.
ex ) 저의 예시에는 font-family : foo; 로 맞춰줬습니다.
3. 공통을 하나 맞추고, 유니코드별 원하는 언어를 설정해준다.
ex) 아래의 예시에서는,
공통 : AndikaNewBasic-Regular
영어 : NotoSansKR-Black
숫자 : Langar-Regular
| 많이 쓰이는 유니코드 1. 특수문자 범위: U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E 2. 영문 범위: U+0041-005A(대문자), U+0061-007A(소문자) 3. 숫자 범위: U+0030-0039 전체 U+0020-007E |
4. 원하는 태그에 font-family 이름을 적어준다.
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<style type="text/css">
@font-face {
font-family: foo;
src: url('./AndikaNewBasic-Regular.ttf');
}
@font-face {
font-family: foo;
src: url('./Langar-Regular.ttf');
unicode-range: U+0030-0039;
}
@font-face {
font-family: foo;
src: url('./NotoSansKR-Black.otf');
unicode-range: U+0041-005A, U+0061-007A;
}
p {
font-family: foo
}
</style>
</head>
<body>
<p>하잉 hello 123</p>
</body>
</html>

언어별 원하는 폰트가 잘 적용된 모습니다.
적용까지 발생한 문제상황
1. 구글 폰트에서 로드하자마자는 적용이 안된다,,?
|
google font 에서, 웹 폰트를 link, import 하는 방법으로는, unicode-range 적용에 실패했다. 해결 방안을 찾기위해 이것 저것 다 시도해봤으나 결국 실패하고, 다운로드 받아 작성하자마자 바로 해결됐다... |
- 그러나 다른 블로그 글을 참조 하면서, 적용한 사례를 발견하긴 했다.
폰트 로드에서 내가 로드 한건
<link href="https://googleapis.com/css2?family=Andika+New+Basic&family=Noto+Sans+KR:wght@500&family=Roboto:wght@300&display=swap" rel="stylesheet">
발견한 블로그에서는
<link href="https://fonts.googleapis.com/css?family=Montserrat|Nanum+Pen+Script|Noto+Sans+JP&display=swap" rel="stylesheet">
이런식으로 연결 되어있었다. ( 내가 로드 & / 발견한 블로그 | )
==============================
원인이 이것 때문인지는 알 수 없으나.. 굳이 차이점을 찾으라면 이것이었습니다.
결국 해결하지 못해서 마음 한켠이 찝찝합니다...
혹시 아시는분있으면 댓글 부탁드립니다.
============================
참고하면 좋은글