퍼블리싱/html css js
[Javascript] 문자열 자르기 (Substring( ) / Substr( ) / split( ) )
임고미
2021. 8. 17. 22:15
728x90
300x250
문자열 자르기!
substr, substring
먼저 각자의 반환 값을 알아보면,
substring( start, end ) : start인덱스부터 end인덱스 전까지 출력
substr( start, end ) : start인덱스부터 end개의 문자 출력 (end가 어울리는 이름은 아니지만... 비교하려고 굳이 end로 적었습니다)

1) substring (0,3) : 0부터 3전까지니까 인덱스 2번인 N까지 출력되는걸 확인할 수 있습니다.
2) substr(0,3) : 0부터 3개 출력할꺼니까, N까지 출력되는걸 확인할 수 있다.
3) 원본 문자열은 바뀌지 않는다.
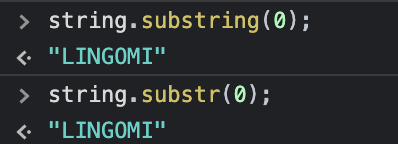
! end를 적지 않는경우엔?
끝까지로 인식

제가 더 많이 쓰는건 ?
substring을 더 많이 쓰는것같습니다, 찾고자하는 문자가 몇글자인지는 애매하지만,
특정 문자부터 특정문자까지 자르려는게 목적인 경우엔 그 특정 인덱스를 찾는 방식을 사용해서 substring으로 글자를 잘라냅니다.


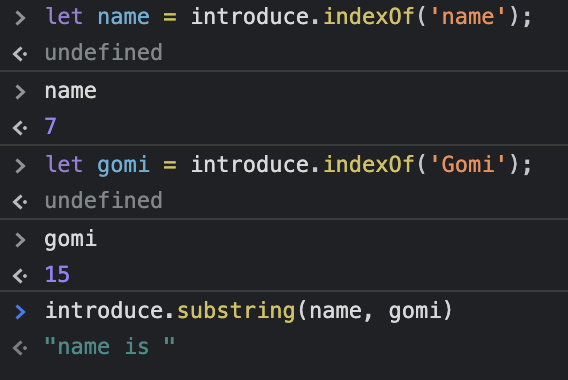
1) name 의 인덱스가 7인 이유? 공백을 모두 포함하기 때문입니다.
2) substring 결과 'is '인 이유? gomi의 앞 인덱스 까지 출력하기때문에 공백도 출력됩니다.
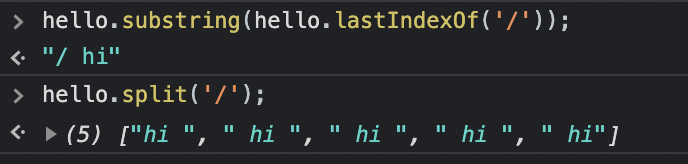
split
split은, 특정 문자를 기준으로 배열을 반환합니다.
문자열 자르기에 같이 넣어놓은 이유는 문자열을 자르는 다양한 방법을 소개하고 싶었기 때문입니다.

728x90
300x250