| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- gsap
- JS
- styled component 작동안함
- styled component 작동 안될때
- 임고미
- reactnative 웹뷰 페이지 로딩
- 트윈맥스 기초
- 프론트앤드
- input 숫자입력
- react이론
- SafeArea 커스텀
- 리액트
- styled component is not working
- safari wiondow.open
- react native safeArea
- slick slider 간격
- RN navitate push
- react
- 타입스크립트
- 퍼블리셔
- gsap 기초
- React-Native IOS
- React Native navigation
- scrollIntoView scrollTo
- React-Native 공부
- React Native SafeArea Custom
- styled component
- rn webview page loading
- js 특정 위치로 이동
- 웹뷰 페이지 로딩
- Today
- Total
개발공부 임고미
[React-Native] SafeArea에대해 알아보자! 본문
1. 왜 필요해 ?
SafeArea는 IOS에서 상단과 하단영역에 여백을 확보해줌으로써, 안전한 영역에 콘텐츠를 렌더링하게 해줍니다.
공식문서를 확인해보면
| SafeAreaView중첩된 콘텐츠를 렌더링하고 탐색 모음, 탭 표시줄, 도구 모음 및 기타 상위 보기에 포함되지 않은 보기 부분을 반영하도록 패딩을 자동으로 적용합니다. 또한 가장 중요한 것은 Safe Area의 패딩이 둥근 모서리나 카메라 노치(예: iPhone 13의 센서 하우징 영역)와 같은 화면의 물리적 한계를 반영한다는 것입니다. |
와 같은 내용을 확인할 수 있는데, 형광펜 그어진 곳의 내용을 좀 더 쉽게 얘기해보자면 아이폰의 스피커, 카메라가 있는 부분이 화면 안으로 툭! 튀어나와있는데 이부분을 커버해줄 수 있다는 것이다.

파란 박스 영역을 보면 확실히 느낄 수 있다.
SafeArea가 없으면 날짜가 적힌 컴포넌트가 StatusBar에 가려져 안보이고, SafeArea가 있으면 가려지는 콘텐츠 없이 잘 보이게 된다.
2. 그럼 이걸로 뭘 할건데 ?
안전 영역에 콘텐츠를 렌더링 하는것만으로도 그 존재는 충분히 필요하나, 이부분을 그럼 어떻게 커스텀 할 수 있는지도 생각해볼만하다.
상단 여백만 색상 커스텀 가능? 하단 여백만 색상 커스텀 가능? 높이는?????
현재 스타일링 코드
import React from 'react'; import { SafeAreaView, StyleSheet, useColorScheme, View, Text, } from 'react-native'; //Components import DateHead from './src/components/organism/DateHead'; const App = () => { const d = new Date(); const {year, month, date} = { year: d.getFullYear(), month: d.getMonth() + 1, date: d.getDate(), }; return ( <SafeAreaView style={[styles.container]}> <DateHead date={`${year}년 ${month}월 ${date}일`} /> <View style={styles.ContentArea}> <Text style={styles.text}> With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView </Text> </View> </SafeAreaView> ); }; const styles = StyleSheet.create({ container: { //전체 배경 flex: 1, backgroundColor: 'pink', }, ContentArea: { //콘텐츠 영역 flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: 'skyblue', }, text: { fontSize: 40, }, }); export default App;
상단 하단 따로따로 색상커스텀 가능?
위의 코드를 확인해보면 SafeAreaView에 배경색이 지정되어있는 것을 볼 수 있다. 이 색상이 SafeArea의 색상을 결정하고 있는것이다.

흠,, 하나로 묶어주는 코드인데 따로 커스텀이 가능할까? 싶은데 공부했던 책에선 방법이 없으므로 라이브러리를 로드해야한다고 적혀있었다. 그러나 다른 방법을 확인했던적이 있어 라이브러리와 내가 확인한 방법을 비교해보고자 한다.
방법은 간단하다.
1. SafeAreaView로 묶지 않고 따로따로 먹여주기
(...) return ( // SafeAreaView를 상단 하단 따로 적용해줌 <> <SafeAreaView style={[styles.container]} /> <DateHead date={`${year}년 ${month}월 ${date}일`} /> <View style={styles.textWrapper}> <Text style={styles.text}> With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView With SafeAreaView </Text> </View> <SafeAreaView style={[styles.container]} /> </> ); (...) const styles = StyleSheet.create({ container: { //flex:1 제거 backgroundColor: 'pink', }, topColor: { backgroundColor: 'red', }, bottomColor: { backgroundColor: 'yellow', }, (...)

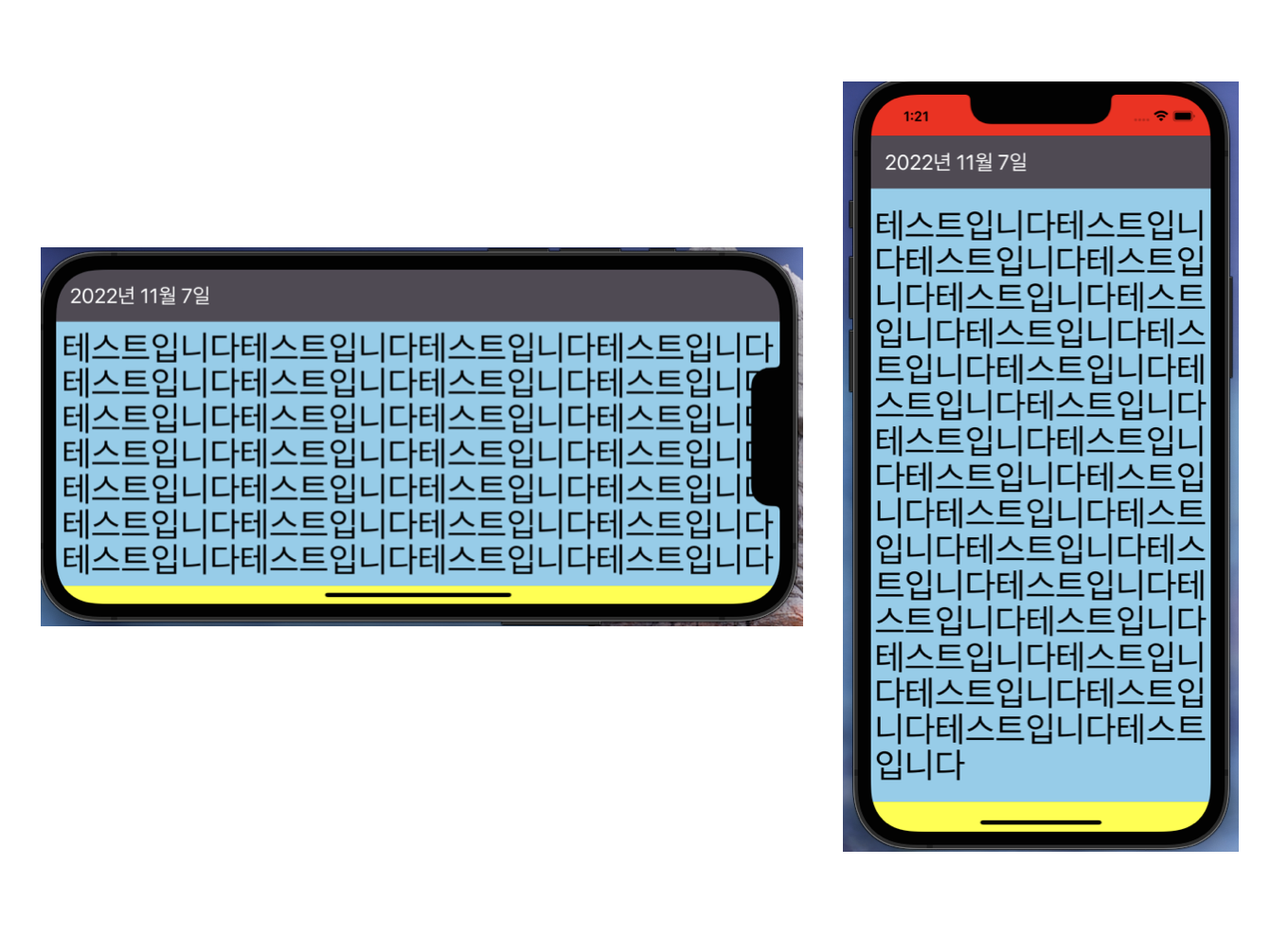
상 하단 색상을 따로주는것은 성공하였으나, 가로모드일경우 콘텐츠가 가려지는 현상이 있다.
2. react-native-safe-area-context라는 서드 파티 라이브러리 사용
npm install react-native-safe-area-context cd ios && pod install yarn ios
<SafeAreaProvider> <SafeAreaView edges={['bottom', 'right']}> <DateHead date={`${year}년 ${month}월 ${date}일`} /> <View style={styles.textWrapper}> <Text style={styles.text}> 테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다테스트입니다 </Text> </View> </SafeAreaView> </SafeAreaProvider>
SafeAreaProvider안에 SafeAreaView를 넣어줘야 하며, edges를 통해 어느곳에 여백을 생성할지 적어 주면 된다.
정리
그러나, 내 프로젝트의 규모를 생각해 그 규모가 작지 않다면, 좋은 라이브러리를 활용하는것이 미래를 위해 더 나은 방법일 수 있을것이라는 생각이 든다.
+ 가로모드 대응을 위해 이것 저것 서치해봤는데, 검색하자마자 나오는 것은 가로모드를,, 막자..! or 가로모드로 확인시 컨텐츠가 제대로 보이지 않을 수 있다는 것을 고지 or 특정페이지에서만 막아버리자 등 이었다. 컨텐츠가 가리지 않고 잘 개발할 수 있는 방법을 좀 더 연구해보면 좋을것같다.🤔
