| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- react이론
- 웹뷰 페이지 로딩
- gsap 기초
- react
- styled component is not working
- reactnative 웹뷰 페이지 로딩
- React-Native IOS
- styled component 작동안함
- safari wiondow.open
- SafeArea 커스텀
- rn webview page loading
- scrollIntoView scrollTo
- gsap
- 퍼블리셔
- JS
- js 특정 위치로 이동
- react native safeArea
- input 숫자입력
- 트윈맥스 기초
- slick slider 간격
- 타입스크립트
- React Native navigation
- 임고미
- React Native SafeArea Custom
- 프론트앤드
- React-Native 공부
- 리액트
- styled component
- styled component 작동 안될때
- RN navitate push
- Today
- Total
개발공부 임고미
[Javascript] flatpickr를 이용해 간단한 달력만들기 본문
간단한 달력 기능이 필요했고, 여러가지 플러그인을 살펴본 결과 flatpickr로 가장 쉽고 간편하게 만들 수 있었다.
테스트결과 chrome/ ie /safari 까지 모두 잘 작동하는것을 확인하였다.
세팅
1. html
<div class="reservation">
<div>
<p>예약일</p>
<input class="dateSelector" placeholder="ex) 2020-09-01" />
</div>
</div>2. js
var dateSelector = document.querySelector('.dateSelector');
dateSelector.flatpickr();
============================================================================
활용1. 달력
1. 특정 날짜 금지하기 ( disable )
var dateSelector = document.querySelector('.dateSelector');
dateSelector.flatpickr({
disable: [
//몇개 적을일 없는 경우
"2025-01-30", "2025-02-21",
//기간으로 설정
{
from: "2025-04-01",
to: "2025-05-01"
},
// 주말 제외 (토, 일)
function(date) {
// return true to disable
return (date.getDay() === 0 || date.getDay() === 6);
}
],
dateFormat: "Y-m-d",
});2. 특정 날짜만 가능하게 하기 ( enable )
var dateSelector = document.querySelector('.dateSelector');
dateSelector.flatpickr({
enable: [
//몇개 적을일 없는 경우
"2025-06-08", new Date(2025, 8, 9),
//기간
{
from: "2025-09-01",
to: "2025-12-01"
},
//이번달 15일 이내
function(date) {
// return true to enable
return (date.getMonth() % 2 === 0 && date.getDate() < 15);
}
],
dateFormat: "Y-m-d",
});
3. 선택 날짜 ' ~ '으로연결하기 ( conjunction )
var dateSelector = document.querySelector('.dateSelector');
dateSelector.flatpickr({
mode: "multiple",
dateFormat: "Y-m-d",
conjunction: " ~ "
});→ ~ 대신 다른문자도 가능
4. 기간으로 설정하기
var dateSelector = document.querySelector('.dateSelector');
dateSelector.flatpickr({
mode: "range",
minDate: "today",
dateFormat: "Y-m-d",
disable: [
function(date) {
// disable every multiple of 8
return !(date.getDate() % 8);
}
]
});
5. 최소/ 최대날짜 설정하기
var dateSelector = document.querySelector('.dateSelector');
dateSelector.flatpickr({
//최소 날짜
minDate: "2020-01" // today도 설정 가능 ( 오늘부터 시작이란 의미 )
maxDate: new Date().fp_incr(14) // 지금부터 14일 이내
});
6. 언어설정하기
//html 하단에 순서로 로드
<script src="js/flatpickr.js"></script>
//언어설정을 위한 로드
<script src="https://npmcdn.com/flatpickr/dist/flatpickr.min.js"></script>
<script src="https://npmcdn.com/flatpickr/dist/l10n/ko.js"></script>( 1 ) 기본 영문에서 한국어로 설정하기위해 한국어 지원하는 js를 추가 로드해야합니다.
//js
flatpickr.localize(flatpickr.l10ns.ko);
flatpickr(dateSelector);
( 2 ) 언어변환을 위해 로드해줍니다. 2번째 줄 flatpickr(dateSelector) 부분에서, dateSelector 부분은, 내가 flatpickr를사 용하는 태그를 넣어주면됩니다.
dateSelector.flatpickr({
local: 'ko'
}); ( 3 ) local 에 ' ko '를 넣어서 마무리해주면 완료!
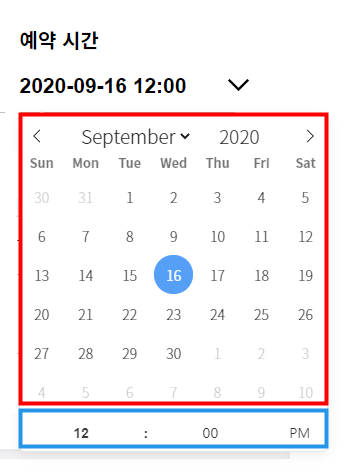
활용2. 시간
1. 설정하기
//html
<input placeholder="9: 00" class="timeSelector" />
//js
$(".timeSelector").flatpickr({
enableTime: true,
});
 |
 |
| 클릭 전 | 클릭후 |
2. 달력제거하기
$(".timeSelector").flatpickr({
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
});
3. 두시간 단위로 증가시키기
//추가: hourIncrement
$(".timeSelector").flatpickr({
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
hourIncrement: 2
});숫넣는 숫자대로 증가함
ex) 3시간 단위로 변화 : hourIncrement: 3
4. 30분 단위로 증가시키기
// 추가 : minuteIncrement
$(".timeSelector").flatpickr({
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
hourIncrement: 2,
minuteIncrement: 30
});
시간과 마찬가지로, 숫자 넣는대로 증가합니다.
5. 24간 단위로 만들기
//추가 : time_24hr
$(".timeSelector").flatpickr({
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
hourIncrement: 2,
minuteIncrement: 30,
time_24hr: true
});AM /PM 단위로 나오다가, 24시간 단위로 만들면 AM/PM사라지고 24시간단위로 선택됨
참고 : flatpickr.js.org/examples/
flatpickr
Examples Unless otherwise specified, the markup for examples below consists of just an input element, and flatpickr invocation with a given config. Basic flatpickr without any config. DateTime { enableTime: true, dateFormat: "Y-m-d H:i", } Human-friendly D
flatpickr.js.org
언어변환에 관련해서는 다음 주소로 들어가시면 더 많은 정보를 얻을 수 있습니다. : flatpickr.js.org/localization/
flatpickr
Localization Dozens of locales are available. flatpickr can be localized per-instance, or globally. Using Modules ES modules (if your environment supports it) import flatpickr from "flatpickr" import { Russian } from "flatpickr/dist/l10n/ru.js" flatpickr(m
flatpickr.js.org
'퍼블리싱 > html css js' 카테고리의 다른 글
| [Java script] 객체 빈값 확인하기 (0) | 2020.09.10 |
|---|---|
| [Javascript] Daum 우편번호 서비스 사용하기 (0) | 2020.09.08 |
| [Javascript] 웹브라우저 뒤로가기버튼 제어하기 (0) | 2020.09.04 |
| [리액트]less , font 적용하기 (0) | 2020.09.02 |
| [Javascript] 배열공부 (0) | 2020.09.02 |


