| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- styled component 작동 안될때
- scrollIntoView scrollTo
- js 특정 위치로 이동
- safari wiondow.open
- react이론
- 리액트
- reactnative 웹뷰 페이지 로딩
- 웹뷰 페이지 로딩
- 퍼블리셔
- React-Native IOS
- 트윈맥스 기초
- styled component 작동안함
- styled component
- styled component is not working
- 임고미
- 타입스크립트
- gsap
- React Native SafeArea Custom
- gsap 기초
- react native safeArea
- RN navitate push
- 프론트앤드
- slick slider 간격
- React-Native 공부
- SafeArea 커스텀
- react
- JS
- React Native navigation
- input 숫자입력
- rn webview page loading
- Today
- Total
개발공부 임고미
[React] JSX사용하기 / Fragment 사용하기 본문
JSX
1. 개념
유래는 Java Script + XML을 합쳐서 탄생한 기존 자바스크립트의 확장 문법입니다.(= JSX은 js입니다.)
두가지를 합쳐서 얻는 장점은?? 개발자가 자바스크립트 내부에 마크업 코드를 작성해 줄 수 있게 해줍니다. 단순히 XML만 아니라 변수나 프로퍼티의 바인딩 기능도 제공합니다.
꼭 닫혀야 하는 태그 |
열었으면 닫아라 (→ Syntax error ) |
|
두개 이상의 엘리먼트는
|
|
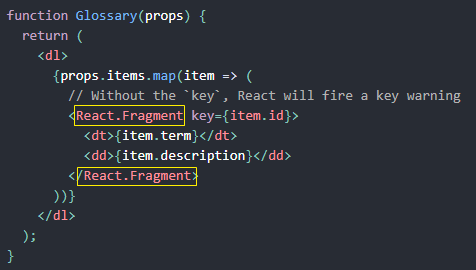
해결 방법 : 1.'div'로 감싼다. <div> → ( O ) div태그로 하나로 묶어서 오류를 해결해준다. 2. ' Fragment' 를 사용한다. ( 참고 : Fragment ) <Fragment> → ( O ) Fragment태그는 div로 묶을 수 없거나, 태그를 추가하지 않고 만들때 주로 사용됩니다.  |
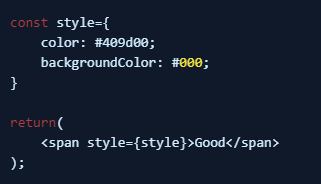
스타일 적용시 객체를 만들어 사용해야한다 |
문제 발생 기존 HTML, JS처럼 그냥 인라인 스타일 적용하면 적용이 안된다.  |
객체를 만들어 적용  |
속성(attr)중 -로 구분된 값들은 카멜체로 사용 |
ex) background-color | backgroundColor |
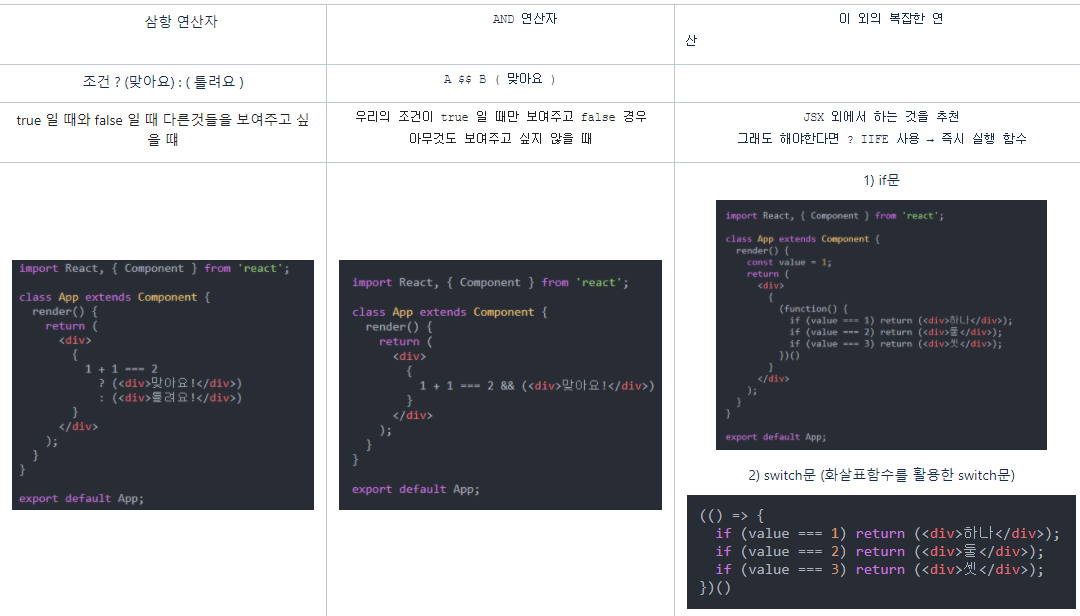
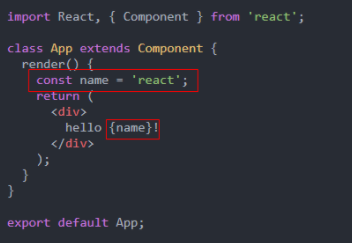
자바스크립트 사용하기 |

|
|
|
|
||
|
 |
||
Fragment
1. 개념
JSX사용시, 2개이상의 엘리먼트는 무조껀 하나의 엘리먼트로 감싸져 있어야 합니다.
기본적인 태그는 상관이 없으나, 'table, tr, td'와 같이 '특정 태그'로 감싸야하는 경우에는 div로 감쌀 수 없습니다.
이떄 사용하는 태그가 React.Fragment 입니다.
2. 적용
 |
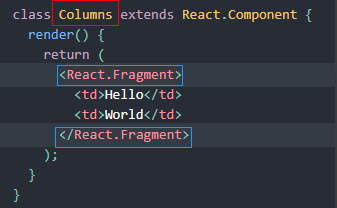
table tr안에 td만 컴포넌트로 받으려고 Colums라는 컴포넌트를 로드함 |
 |
td만 받아오려니 2개이상의 element는 하나로 묶어야함 → div로 묶은 경우 console Warning: validateDOMNesting(...): <tr> cannot appear as a child of <table>. |
 |
td만 받아오려니 2개이상의 element는 하나로 묶어야함 → React.Fragment div로 묶은 경우 tr 로 들어오는 것을 확인할 수 있음 |
'리액트 > 이론' 카테고리의 다른 글
| [Frontend] 프레임워크/ 라이브러리 /플러그인 개념 및 차이점 (0) | 2020.09.03 |
|---|---|
| [Javascript] Ajax와 axios? (0) | 2020.09.03 |
| [React] props와 state (1) | 2020.09.02 |
| [React] 리액트란 ? (0) | 2020.09.02 |
| [React] Node 와 React (0) | 2020.09.02 |