| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- slick slider 간격
- safari wiondow.open
- reactnative 웹뷰 페이지 로딩
- 리액트
- React-Native IOS
- input 숫자입력
- react native safeArea
- SafeArea 커스텀
- 프론트앤드
- styled component 작동안함
- styled component 작동 안될때
- JS
- 웹뷰 페이지 로딩
- 트윈맥스 기초
- styled component is not working
- React Native navigation
- styled component
- React Native SafeArea Custom
- React-Native 공부
- 임고미
- react
- js 특정 위치로 이동
- react이론
- gsap 기초
- rn webview page loading
- 퍼블리셔
- RN navitate push
- 타입스크립트
- scrollIntoView scrollTo
- gsap
- Today
- Total
개발공부 임고미
[React] props와 state 본문
개념
데이터를 다룰 때 사용되는 개념이다.
비교
props(속성) |
state(상태) |
||
|
|
props
개념
- 부모 컴포넌트가 자식 컴토넌트에게 주는 값
- 부모 컴포넌트가 자식 컴포넌트한테 전달하는 데이터로, (자식 입장에서)읽기 전용이다.
- 자식 컴포넌트에서는 props를 받아오기만 하고 받아온 props를 직접 수정할 수는 없다.
Component
class형 컴포넌트와, 함수형 컴포넌트
Class Component |
Functional Component |
|

|

|
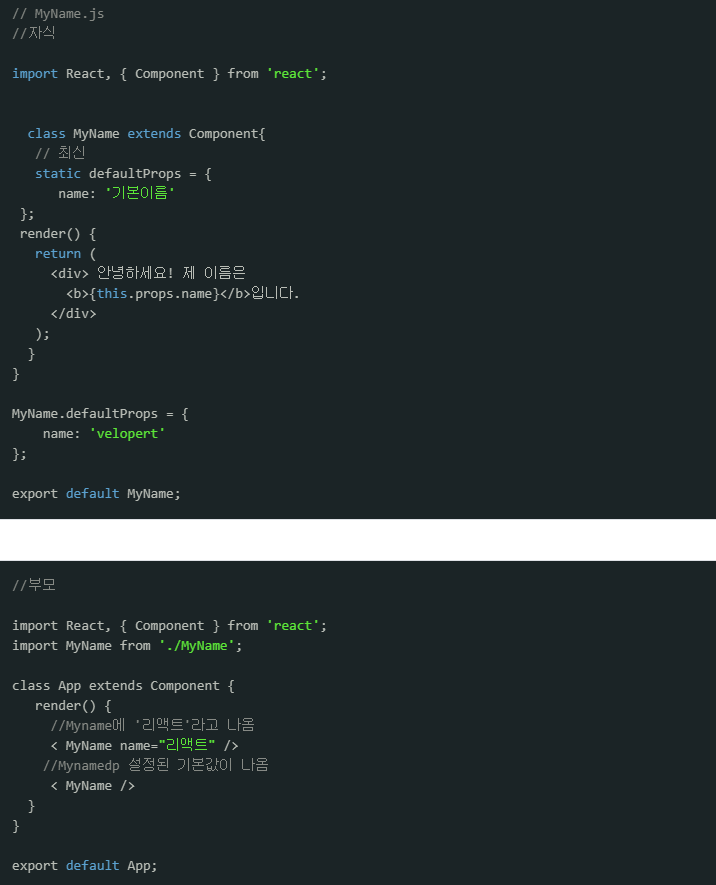
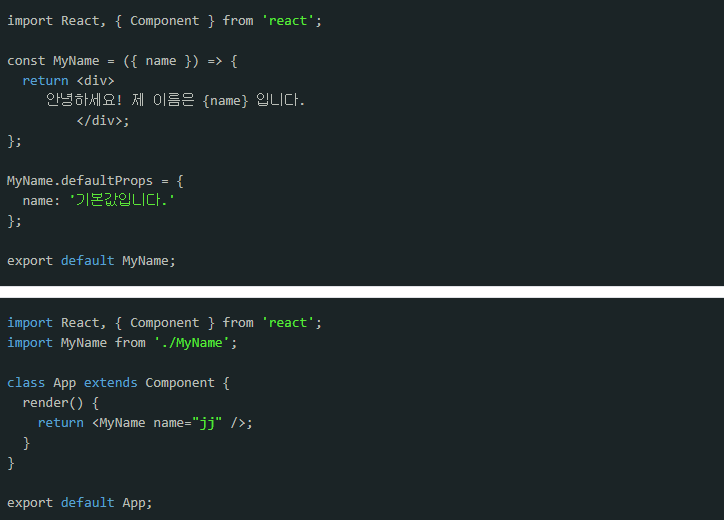
적용방법
부모 : name="리액트" 이런식으로 태그의 속성을 설정해주는 것 처럼 해주세요.
자식 : this. 키워드를 통하여 사용
부모 컴포넌트에서 MyName 컴포넌트 로드해서 그 영역에 저 컴포넌트를 로드하는것
그러므로, 로드한 곳이 부모 컴포넌트, 불려와진 MyName 컴포넌트가 자식 컴포넌트 !
defaultProps
가끔 props를 빠뜨렸거나, 특정상황에서 props를 일부로 비워야할때! ( props의 기본값 : defaultProps )

클레스형 컴포넌트와 함수형 컴포넌트의 차이
함수형 컴포넌트와 클래스형 컴포넌트의 주요 차이점은, state 와 LifeCycle 이 빠져있다는 점입니다.
그래서, 함수형컴포넌트 초기 마운트가 아주 미세하게 빠르고, 메모리 자원을 덜 사용합니다.
미세한 차이이니, 컴포넌트를 무수히 많이 렌더링 하게 되는게 아니라면 성능적으로 큰 차이는 없습니다.
state
개념
- 동적인 데이터를 다룰 땐 state를 사용합니다.
- 자신이 들고 있는 값을 말한다.
- 읽기전용인 props와 비교하면 쓰기전용이라고 볼 수 있습니다.
- 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있습니다.
- 추가 : 랜더링과 상관없는 것들은 굳이 state에 넣어줄 필요가 없다.
정의하기
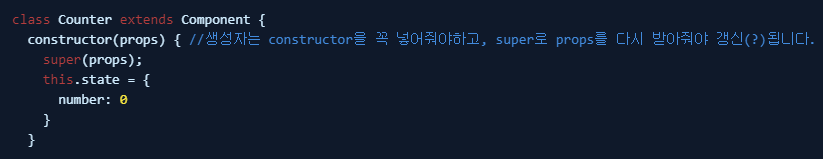
'class field' 문법 또는 '생성자'를 활용해서 만들 수 있습니다.
class fields 사용 |
생성자 사용 |
|
클래스 블록 안에서 할당 연산자(=)를 이용해 인스턴스 속성을 지정할 수 있는 문법을 클래스 필드(class field)라고 합니다. class Counter extends Component { Unknown macro: { number} } |
 |
메소드
c계열 언어는 함수, function이라 불렀고 자바 계열언어는 method 라고 부른다. (명칭의 차이)
point : this가 가리키는 객체(?)를 내가원하는 상대로 만들어주는것
(keyword : this, bind함수, 화살표함수)
화살표 함수를 사용할 경우 |
화살표함수를 사용하지 않을 경우 |
 |
 → 이렇게만 작성하게 되는 경우 this가 끊겨버리기 때문에 하단과같이 bind()함수로 this를 지정해서 사용해줘야합니다.  |
| 그러므로, 화살표함수를 사용합니다 | |
setState
state 에 있는 값을 바꾸기 위해서는, this.setState 를 무조건 거쳐야합니다. 리액트에서는, 이 함수가 호출되면 컴포넌트가 리렌더링 되도록 설계되어있습니다.
setState 는, 객체로 전달되는 값만 업데이트를 해줍니다.
state = {
number: 0,
foo: 'bar'
}- number 만 업데이트 하는 방법 :
state = {
number: 0,
foo: 'bar'
}
this.setState({ number: 1 });2. foo 안의 일부분만 업데이트 하는 방법 :
state = {
number: 0,
foo: {
bar: 0,
foobar: 1
}
}
// ( x ) 이렇게하면 bar는 사라지고, foobar 만 2가된 상태로 남겨짐this.setState({
foo: {
foobar: 2
}
})
// ( 0 ) 이렇게 수정해야, foo 안의 bar 값도 유지됩니다.this.setState({
number: 0,
foo: {
...this.state.foo,
foobar: 2
}
});
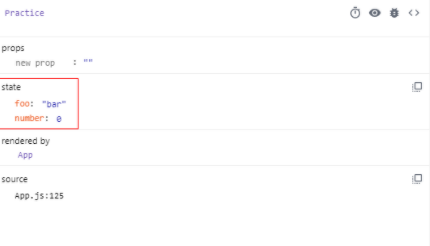
확인하는 방법 :
point! console.log(' ') ; 로 컴포넌트 값을 알아본다고 생각했는데 아니었음
-
컴포넌트를 만만들어 준다.
- App.js에 추가해준다
1) import Practice from './components/Practice';
2) 하단과 같이, 랜더함수 안 아무데나 추가해줌
3.개발자 도구 → Component 에서 확인

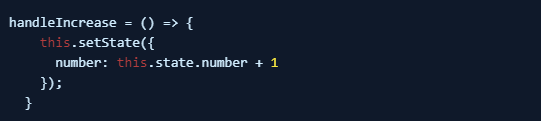
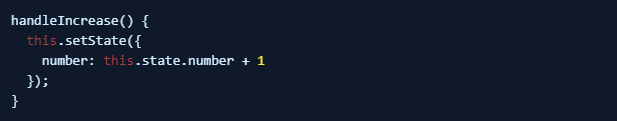
정리
//방법 1.
this.setState({
number: this.state.number + 1
});
//방법 2 - 비구조화 할당
this.setState(
({ number }) => ({
number: number + 1
})
);
//방법3
const { number } = this.state;
this.setState({
number: number + 1
})
이벤트 설정해주기
//html
<button onclick="alert('hello');">Click Me</button>
//component
// 1.( 0 )
<button onClick={this.handleIncrease}>+</button>
// 2. ( x )
<button onClick={this.handleIncrease()}>+</button>2번과 같이 작성하게 될 경우, 렌더링을 할 때 마다 해당 함수가 호출이됩니다. (= 무한반복 실행, 그러므로 렌더링 함수에서 이벤트를 설정할 때 우리가 만든 메소드 호출하면 안됨)
'리액트 > 이론' 카테고리의 다른 글
| [Frontend] 프레임워크/ 라이브러리 /플러그인 개념 및 차이점 (0) | 2020.09.03 |
|---|---|
| [Javascript] Ajax와 axios? (0) | 2020.09.03 |
| [React] JSX사용하기 / Fragment 사용하기 (0) | 2020.09.02 |
| [React] 리액트란 ? (0) | 2020.09.02 |
| [React] Node 와 React (0) | 2020.09.02 |


